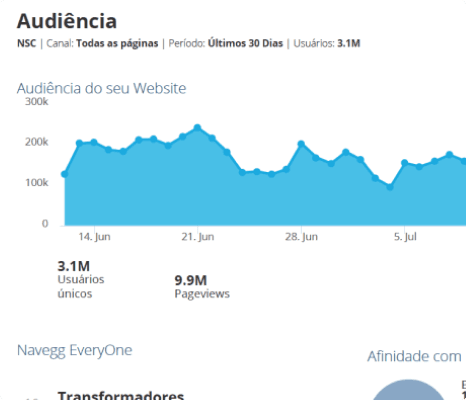
O projeto começou teve 3 fases: imersão, ideação e prototipação. A etapa de imersão começou com entrevistas com os principais stakeholders da NSC nas quais foram reunidos conceitos do negócio e do ponto de vista dos usuários. A partir dessas dinâmicas foi feita uma Matriz CSD e definida a Visão do produto. Também se considerou um grande volume de dados referentes à audiência e hábitos de leitura dos usuários. Além disso, foi feita uma dinâmica de Card sorting com participantes da própria redação do jornal para definir o mapa do site.
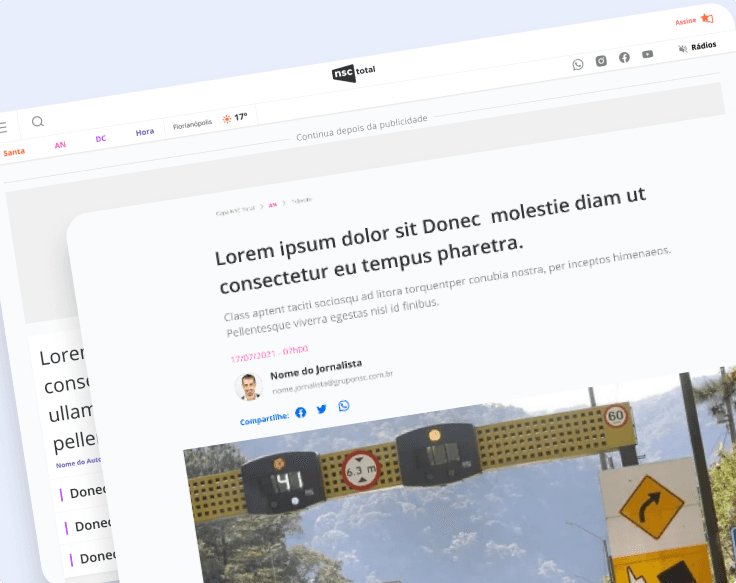
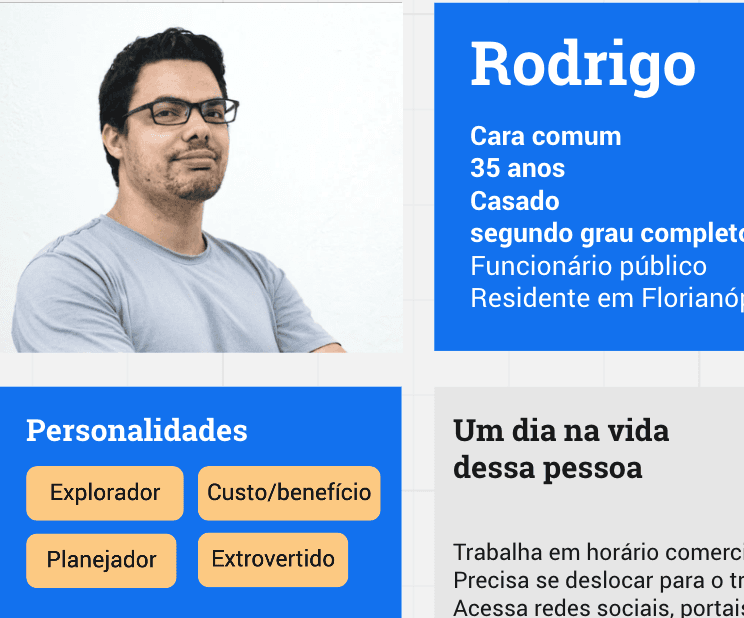
Na etapa de ideação foram criadas três personas e mapas de empatia correspondente. O objetivo foi cobrir perfis diferenciados de leitores interessados nos conteúdos do NSC Total, bem como os hábitos de leitura e comportamento no site de cada um. Ainda na etapa de ideação foi dado início às telas do protótipo. A partir destas e do manual de identidade da marca foi desenvolvido um design system para utilização no site.